Ride the Waves: Surfing Adventures and Tips
Explore the world of surfing with expert advice, gear reviews, and the latest trends.
Color Your World: The Secret Language of Website Color Schemes
Unlock the secrets of color schemes and transform your website! Discover how colors can boost engagement and captivate your audience.
Understanding Color Psychology: How Colors Influence User Behavior
Understanding color psychology is essential for anyone looking to enhance user experience and engagement. Colors have the power to evoke emotions and influence behavior, ultimately guiding users toward desired actions. For instance, warm colors like red and orange can create a sense of urgency, making them ideal for sales promotions. In contrast, cooler colors such as blue and green often evoke feelings of calmness and trust, which can be particularly effective in the finance and healthcare sectors. According to Verywell Mind, the choice of color can significantly affect consumer perception and behavior.
When designing a website or a marketing campaign, incorporating color psychology into your strategy can lead to higher conversion rates. Research shows that up to 90% of snap judgments made about products can be based on color alone, highlighting its crucial role in user decision-making processes. Additionally, consider creating a color palette that aligns with your brand identity while appealing to your target audience's preferences. Utilizing the right colors not only improves aesthetics but also enhances the overall user experience, encouraging users to engage more with your content and offerings.

The Essential Guide to Creating Effective Color Palettes for Your Website
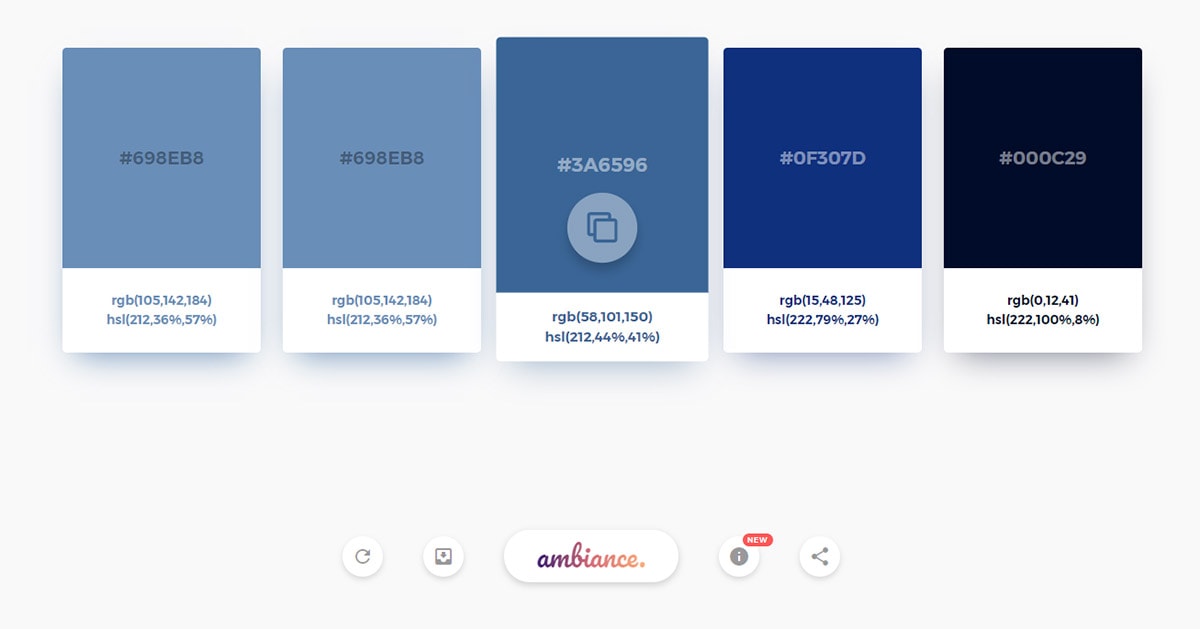
Creating an effective color palette for your website is crucial for enhancing user experience and conveying brand identity. A well-thought-out color scheme can influence emotions and behaviors, making it essential to choose colors that resonate with your target audience. Start by understanding color theory, which explores how colors interact and the feelings they evoke. For example, warm colors like red and orange can generate excitement, while cool colors like blue and green promote calmness and trust. Aim to create a palette that consists of three main colors: a dominant color, a secondary color, and an accent color that adds visual interest.
Once you have your core colors established, it's essential to test their effectiveness across different devices and lighting conditions. Use tools like Coolors to generate color palettes and visualize how they will look on your website. Keep in mind the principles of contrast and accessibility, ensuring that text is easy to read against background colors. To further enhance user interaction, consider incorporating accessible design guidelines that help make your website usable for everyone. By applying these strategies, you can create a cohesive and visually appealing color palette that resonates with your audience and strengthens your brand's online presence.
What Does Your Website Color Scheme Communicate About Your Brand?
Your website's color scheme plays a crucial role in communicating the essence of your brand. Colors evoke emotions and can significantly influence user perception. For instance, blue is often associated with trust and security, making it an ideal choice for financial institutions, while red conveys excitement and urgency, which can be effective for sales and promotions. Understanding the psychology behind colors can help you create a cohesive and appealing brand image that resonates with your target audience.
In addition to individual colors, the overall color scheme should reflect your brand values and personality. For instance, a minimalist design using neutral tones can communicate elegance and sophistication, while vibrant and bold colors can suggest creativity and innovation. It's essential to ensure that your color choices align with the message you want to convey. You can explore more about the impact of color on branding in this Forbes article to refine your strategy further.